Projet babelio
Type de projet : Conception d' interface Utilisateur (UI Design)
Temps : Septembre 2024- Décembre 2024 (En cours)
En équipe avec : Myriam Reynoso Estrada, Inas BOUGATTAYA et Alaina SAINT-DENIS
Méthode : Dans le cadre du « Double Diamand »
Outils : Figma, Suite de google, post-it.
Mes tâches : Concept, design brief, Benchmark, Audit UX, Personna, Scènario, User flow, Wireframes papier

Les étapes du double diamand
Pour ce projet est en cours de réalisation, nous avons suivi le cadre du double diamant et la méthode « Killer UX Design, » composée de trois étapes clés : recherche utilisateur, vision UX et conception, avec deux itérations de design. La problématique centrale était de stimuler et favoriser l’engagement régulier des étudiants dans la lecture pour enrichir leurs connaissances dans divers domaines.
Ce projet comprend :
On a constaté qu’il y avait des différences importantes dans l’Interface utilisateur et l’architecture de l’information.
Architecture de l’information : Alors que Letterboxd comptait avec quatre onglets de navigation, Babelio en comptait cinq, desquels deux possédait un contenu très semblable (Accueil et Recherche).
Interface utilisateur (UI) : On retrouve sur Apple Books une interface minimal qui met en avant la texture et la forme du livre, ce qui peut contribuer à une plus grande immersion dans la lecture.
L’Audit UX nous a permis d’identifier les parcours utilisateurs et les heuristiques posant le plus de difficultés à l’utilisateur potentiel. Parmis les heuristiques les plus critiques on a retrouvé :
- Flexibilité et efficience
- Liberté, contrôle de l’utilisateur
- Esthétique et design minimaliste
En s’appuyant sur le design brief initial, le benchmark et l’audit UX nous avons pu reformuler le sujet initial, sous la problématique suivante :
Comment stimuler et favoriser l’engagement régulier des étudiants dans la lecture afin de renforcer leur connaissances dans divers domaines ?
En partant du design brief et de notre contexte étudiant, nous avons ciblé les étudiants ingénieurs qui utilisent des applications pour faire un suivi de leurs lectures. Du au temps limité et au cadre du projet (re-design d’une fonctionnalité) , nous avons utilisé un prompt sur ChatGPT pour générer un persona fictif.
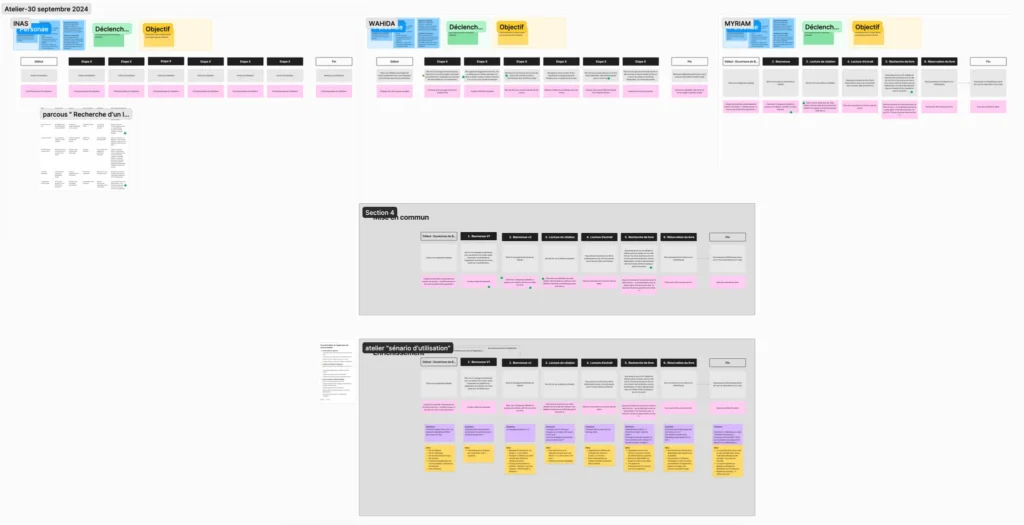
Pour répondre à cette problématique on a réalisé un atelier d’idéation sur FigJam. Le but étant de se projeter dans le scénario « Clara veut trouver un livre intéressant pour s’évader après une longue journée d’études ».
Cet atelier nous à permit :
- Entrer en empathie avec Clara (l’utilisatrice).
- Partager nos idées et s’aligner sur un scènario commun
- Commencer à concrétiser les fonctionnalités en relation avec les besoins des utilisateurs.
Grace au User Flow nous avons amélioré notre compréhension de l’application, puisqu’on a pu :
- Identifier les écrans concernés par le parcours.
- Distinguer les actions de l’utilisateur des actions de l’interface.
- Identifier les points de contact entre l’utilisateur et l’interface.
- Rendre-compte des divers façons d’accomplir l’objectif de Clara.
Nous avons commencé par des prototypes papier, ce qui nous permet de nous concentrer sur le contenu et non sur la forme finale de l’interface. Ces prototypes facilitent l’échange d’idées sur place, avant de passer à un logiciel tel que Figma, qui permet de travailler sur les interactions et la mise en forme du contenu de l’application
Merci d’avoir lu jusqu’ici ! La suite, très prochainement 😉